Appearance
About Mermaid
Mermaid lets you create diagrams and visualizations using text and code.
It is a JavaScript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically.
If you are familiar with Markdown you should have no problem learning Mermaid's Syntax.

Mermaid is a JavaScript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development.
Doc-Rot is a Catch-22 that Mermaid helps to solve.
Diagramming and documentation costs precious developer time and gets outdated quickly. But not having diagrams or docs ruins productivity and hurts organizational learning.
Mermaid addresses this problem by enabling users to create easily modifiable diagrams, it can also be made part of production scripts (and other pieces of code).
Mermaid allows even non-programmers to easily create detailed and diagrams through the Mermaid Live Editor.
Tutorials has video tutorials. Use Mermaid with your favorite applications, check out the list of Integrations and Usages of Mermaid.
For a more detailed introduction to Mermaid and some of its more basic uses, look to the Beginner's Guide and Usage.
🌐 CDN | 📖 Documentation | 🙌 Contribution | 🔌 Plug-Ins
🖖 Keep a steady pulse: mermaid needs more Collaborators, Read More.
🏆 Mermaid was nominated and won the JS Open Source Awards (2019) in the category "The most exciting use of technology"!!!
Thanks to all involved, people committing pull requests, people answering questions and special thanks to Tyler Long who is helping me maintain the project 🙏
In our release process we rely heavily on visual regression tests using applitools. Applitools is a great service which has been easy to use and integrate with our tests.
Diagram Types
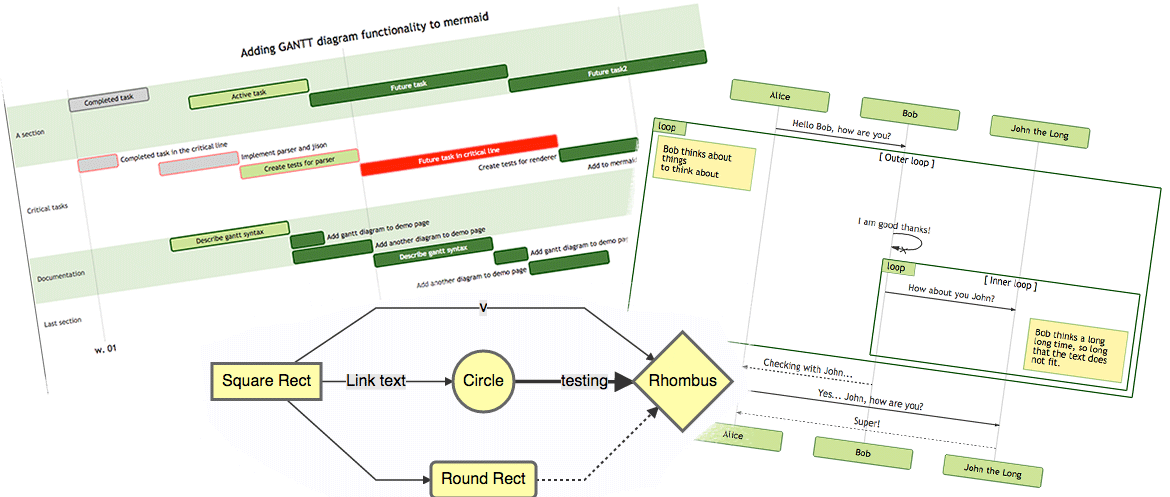
Flowchart
Code:
mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
Render:
null
Sequence diagram
Code:
mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
Render:
null
Gantt diagram
Code:
mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
excludes weekdays 2014-01-10
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
Render:
null
Class diagram
Code:
mermaid
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
Render:
null
Git graph
Code:
mermaid
gitGraph
commit
commit
branch develop
commit
commit
commit
checkout main
commit
commit
Render:
null
Entity Relationship Diagram - ❗ experimental
Code:
mermaid
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
Render:
null
User Journey Diagram
Code:
mermaid
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: Me
Render:
null
Installation
In depth guides and examples can be found at Getting Started and Usage.
It would also be helpful to learn more about mermaid's Syntax.
CDN
https://unpkg.com/mermaid@<version>/dist/
To select a version:
Replace <version> with the desired version number.
Latest Version: https://unpkg.com/browse/mermaid@8.8.0/
Deploying Mermaid
To Deploy Mermaid:
- You will need to install node v16, which would have npm
- Download yarn using npm
- Enter the following command:
yarn add mermaid - You can then add mermaid as a dev dependency using this command:
yarn add --dev mermaid
Mermaid API:
To deploy mermaid without a bundler, one can insert a script tag with an absolute address and a mermaid.initialize call into the HTML like so:
html
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@<MERMAID_VERSION>/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>
Doing so will command the mermaid parser to look for the <div> or <pre> tags with class="mermaid". From these tags mermaid will try to read the diagram/chart definitions and render them into SVG charts.
Examples can be found at Other examples
Sibling projects
Request for Assistance
Things are piling up and I have a hard time keeping up. It would be great if we could form a core team of developers to cooperate with the future development of mermaid.
As part of this team you would get write access to the repository and would represent the project when answering questions and issues.
Together we could continue the work with things like:
- Adding more types of diagrams like mindmaps, ert diagrams, etc.
- Improving existing diagrams
Don't hesitate to contact me if you want to get involved!
For contributors
Setup
sh
yarn install
Build
sh
yarn build:watch
Lint
sh
yarn lint
We use eslint. We recommend you to install editor plugins to get real time lint result.
Test
sh
yarn test
Manual test in browser: open dist/index.html
Release
For those who have the permission to do so:
Update version number in package.json.
sh
npm publish
The above command generates files into the dist folder and publishes them to <npmjs.org>.
Related projects
Contributors 


Mermaid is a growing community and is always accepting new contributors. There's a lot of different ways to help out and we're always looking for extra hands! Look at this issue if you want to know where to start helping out.
Detailed information about how to contribute can be found in the contribution guide
Security and safe diagrams
For public sites, it can be precarious to retrieve text from users on the internet, storing that content for presentation in a browser at a later stage. The reason is that the user content can contain embedded malicious scripts that will run when the data is presented. For Mermaid this is a risk, specially as mermaid diagrams contain many characters that are used in html which makes the standard sanitation unusable as it also breaks the diagrams. We still make an effort to sanitize the incoming code and keep refining the process but it is hard to guarantee that there are no loop holes.
As an extra level of security for sites with external users we are happy to introduce a new security level in which the diagram is rendered in a sandboxed iframe preventing JavaScript in the code from being executed. This is a great step forward for better security.
Unfortunately you can not have a cake and eat it at the same time which in this case means that some of the interactive functionality gets blocked along with the possible malicious code.
Reporting vulnerabilities
To report a vulnerability, please e-mail security@mermaid.live with a description of the issue, the steps you took to create the issue, affected versions, and if known, mitigations for the issue.
Appreciation
A quick note from Knut Sveidqvist:
Many thanks to the d3 and dagre-d3 projects for providing the graphical layout and drawing libraries! >Thanks also to the js-sequence-diagram project for usage of the grammar for the sequence diagrams. Thanks to Jessica Peter for inspiration and starting point for gantt rendering. > Thank you to Tyler Long who has been a collaborator since April 2017.
Thank you to the ever-growing list of contributors that brought the project this far!
Mermaid was created by Knut Sveidqvist for easier documentation.